
In the current era of digitalization, technological developments are things that grow and develop along with the progress of life. Websites are no longer something new to society. The use of websites can now be found in all aspects and fields of human life.
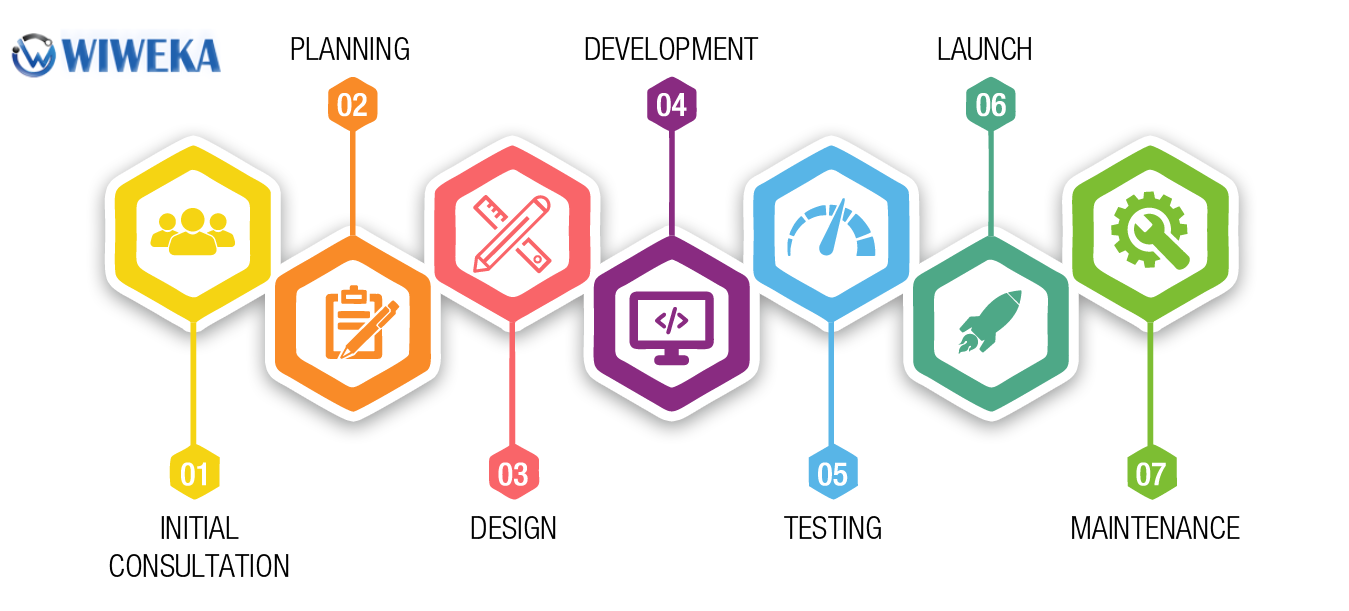
In the process of creating a website, of course it goes through a gradual process, several stages in creating a website until it becomes a website that is ready to be used by users. Here are some steps for creating a website that need to be done:
Idea
An idea is the initial process of creating a website which becomes a concept, without an idea there will be no planning for an activity. An idea is also considered the main idea or main idea, which is a main idea or design that is made into a concept from a design that appears as the initial capital for creating a system.
Planning
After the idea has been conceptualized, the next step in creating a website is the planning process. At this stage of creating a website, determine the purpose of the website that will be created. It is necessary to analyze and collect the data needed to create a website, then place some of these requirements into development.
Apart from that, the planning process requires work scheduling, so that each planning step can be carried out according to the planned time.
Design
The next flow of website creation is design. From the information and data that has been collected at the planning stage, the next stage is design, a design is created for the page appearance of a site related to the UI/UX design of a website. Design is needed to give the beauty and image of your website. This can be in the form of a unique combination of colors, layout, fonts that make the website content appear attractive and easy to read.
The image of the website design must give an unforgettable impression and have characteristics to differentiate it from other websites. Design how the site can interact with visitors to make it easier to navigate.
Scripting
In this website creation flow, the ideas from the previous stage on the website are realized. Programming includes the technology used to turn ideas in the design stage into reality through the coding process. From the picture obtained from the design stage, you can then script the results of the design into web language so that it can be launched on the Internet.
Testing
Testing is carried out to ensure all site pages are connected correctly and all external links. This stage tests the functionality of the interactive forms and validates data entry. This stage is said to be quality control testing, both on the local server and on the hosting server for the files that have been uploaded.
Promotion
After the trial phase, the website creation process doesn’t stop there, it’s time to launch the website on the Internet to declare its existence to a wider reach (the world).
Promotion is a very important stage to make your site known, both through offline and online media. Promoting your website can be done by including all existing business media, such as business cards, brochures, letterhead and others.
Maintenance
Website maintenance is no less important, intended to keep your site fresh with the latest content so that the website doesn’t feel dead or inactive (as a form of existence). It is necessary to constantly review and improve the site by adding the latest information to attract visitors.
Servers that are used constantly are also maintained so that the security of your site is protected from hacker attacks. This stage also includes changes to the structure of the existing site or adding new features in accordance with technological developments to increase the interest of website visitors. There is no end to building and developing a successful website.
The flow of creating a website above is the stages that go through in creating a website, either by a web developer or a UI/UX designer.











Hey Wiweka, solid points on the design phase. Always found that bit to be like levelin’ up in a game, where you get to add all the cool visuals and make the site pop. Helps to think about the users like players – gotta keep ’em engaged!
I’m at the planning stage for my own site, aiming to sell homemade crafts. It’s overwhelming how much information I need to sort through. Any tips on prioritizing what data to collect first?
For those getting into scripting, remember, choosing the right language matters a lot. Doesn’t matter if it’s JavaScript, PHP, or Python, just make sure it suits the project’s needs. Learned that the hard way on my first website.
Thank you, Wiweka, for breaking down the process. The design segment was an eye-opener, really made me think about how my blog should look to captivate readers.
Most people underestimate testing. They rush to get their site live and end up with a mess. If you’re not thoroughly testing, you’re just setting yourself up for a disaster. More emphasis needed here.
Loved the article! Quick q: How do you balance between functionality and aesthetics in design? Struggle to get both right without sacrificing one for the other.
This is like finding a cheat code for website building! Can’t wait to use these tips to start my retro gaming blog. It’s gonna be epic, like discovering the Konami code for the first time.
Planning a website is a bit like planning a baking recipe, isn’t it? You need to have all your ingredients and steps laid out before you start mixing. Really appreciate your guide, makes the tech stuff less intimidating.
Scripting is where the fun begins! Once you start turning those designs into working pages, it’s like magic. Been coding for a while and it never gets old. Great summary of the process!
Loved your point, Cam! Any advice for someone just starting out with HTML and CSS? Feeling a bit overwhelmed by it all.
Hey Wiweka, just read through your piece on website creation, pretty solid walkthrough. Got me thinking more seriously about kicking off my own project. Quick q – when you’re at the idea phase, how do you typically go about validating it before moving to planning? Just tryna make sure I start off on the right foot.
hey AlexT, not Wiweka but thought I’d chip in. have you tried lean validation? it’s like building a minimal version of your idea and seeing if people dig it.
Thanks MiraK, really appreciate it. Gonna look into that lean validation thing. Sounds exactly like what I need.
Is there a particular platform you recommend for someone who wants to grow a community through their site? Looking for something that’ll allow my garden to flourish online.